What is Alternative Text?
Alternative text is a brief image description that ensures that helps users with visual impairments understand what an image is about. When a visually impaired user encounters an image, their screen reader device will look for the provided alt text description announce the description aloud.
It should be noted there are many different approaches to writing alt text descriptions. While the approaches can vary, the consensus by most is that alt text descriptions should follow WCAG best practices to be considered accessible.
If you encounter images that are complex or too difficult to describe or are otherwise not listed below, check out the additional resources section to explore more helpful resources.

Best Practices
This section highlights several best practices that you can consider using when writing alternative text descriptions. It should be noted that there are multiple methods to achieve a great alternative text description. The key is to provide users a concise short description of the image provided.
If you are making images available for users to access - you are encouraged to provide alt text descriptions. Providing alt text descriptions helps ensure that everyone can access a shared image - even if they are visually-impaired.
In general, you should provide alternative text descriptions on all of the images you share digitally. This ensures equal access for all.
This includes but is not limited to:
- Blogs & Forums
- Digital documents
- Email messages
- Learning Management Systems: Canvas
- Online articles and publications
- Social Media & Mobile Apps
- Student Platforms: WarriorLife, StanTutor, myStanState, WarriorConnect, etc.
- Virtual forms: Microsoft Forms, Google Forms
- Virtual meeting spaces such as: Teams, Zoom
- Virtual newsletters: Substack, Cerkl
- Websites & webpages
See the next sections for tips on how to write alt text descriptions.
Your image alt text descriptions should:
-
Tell users what they are looking at
-
Are we looking at a person, place or thing? If so, tell users who or what the image is about.
-
-
Stay brief
-
Most agree that alt text should not exceed 130-150 characters in length.
-
Recall, these descriptions are read aloud via a screen reader. If the alt text is long in length, it can quickly become an earful to listen to.
-
-
Not include the phrase "image of" or similar
-
Why? Because screen readers will announce once they have encountered an image. Including the redundant phrase will result in the screen reader saying something to the effect of:
"Image of. Image of....". -
Avoid using the phrase "image of" or similar in your alt text.
-
Alt text descriptions should be strictly content matter focused. Leave out any details that don't have any relevance to the content matter in the image.
Irrelevant details can often include:
- Clothing & or accessories worn by individuals
- Eye color
- Gender
- Hair color & style
- Nationality
- Physical traits
- Race or ethnicity
- Sexual orientation
Can I ever include details about someone's appearance in the alt text?
YES, but only if that specific detail in the image is relevant to the content matter. In the vast majority of instances, these details often do not need mentioning in the image alt text.
- For example, if a social media post was about the latest fashion trends, then yes - you should certainly include those details about someone's appearance in the alt text.
Alt text is not the same as a photo caption.
Captions often contain text that compliments the image, rather than explain what its about.
One of the easiest differences is that an image caption text is present to visual users, whereas, alternative text is only available to users of assistive technologies. Listed below are some additional differences.
Photo Captions
- Are available to visual users
- Contain visible text often placed beneath or beside an image
- Most of the time, captions do not provide an image description
Alt Text
- Not available to sighted users
- Are available mainly to users of screen reader & assistive technologies
- Provide descriptive details about what the image contains or is about
Examples of Alt Text
There are many types of images, each with their own unique ways to describe. Below are some notable image examples with alt text descriptions. Be sure to check out the Helpful Resources section for additional information on alternative text.
If multiple subjects are featured in the photo, alt text can get difficult. Generally, it is helpful (when known) to provide the amount of people in the group photos. However, for photos where there are many individuals, it is better to adapt the alt text to the occassion. See next example.
Acceptable Alt text descriptions:
- Three students gathered at a bench near the Stockton Campus
- Three students pose for a group photo near a bench
For photos where there is obviously many individuals in a photo, it is better to adjust the alt text wording accordingly. In this example, a "crowd" would be a more suitable word than group.
Acceptable Alt Text Descriptions:
- A crowd of graduates celebrate at the Class of 2023 ceremony at Stanislaus State
- Crowds of graduates cheer at the Class of 2023 ceremony at Stanislaus State

Collage images are often a challenge to describe since its multiple images in a single image. Most collages, however, will often have a general theme or activity tied to them. Strive to provide a short description of what the collage is about.
In this example, it happens to be a collage featuring 9 students from the Scholarly Studies Program.
Acceptable Alt Text Description:
- Collage featuring 9 students from the 2025 Scholarly Studies Program cohort
- Collage of 9 students from the 2025 Scholarly Studies Program cohort
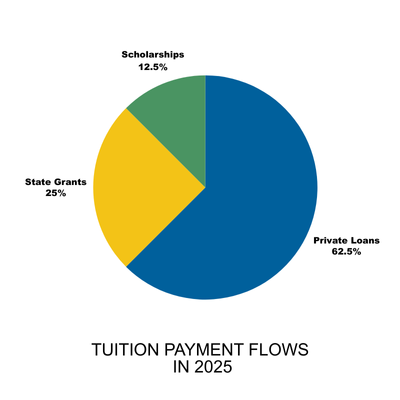
A pie chart is considered a complex image, which requires two steps:
- Provide an alt text that sums the main point conveyed by the pie chart. In this example, the pie charts explains the tuition payment flows in 2025.
Alt text will say:- Pie chart detailing tuition payment flows in 2025. See webpage for its breakdown.
- Pie chart detailing tuition payment flows in 2025. See webpage for its breakdown.
- Provide the data from the pie chart as plain text available on the webpage. This is because your alt text description instructs users to refer to the webpage for the information breakdown contained in the pie chart image.
- Tuition Payment Flows in 2025:
- State Grants - 25%
- Scholarships - 12.5%
- Private Loans 62.5%
- Tuition Payment Flows in 2025:
Helpful Resources
Check out these resources to learn more in-depth about alternative text descriptions.
Updated: August 07, 2025