Formatting Headings

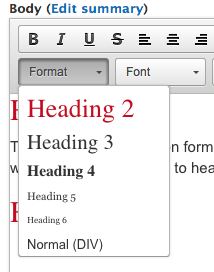
To add a heading, place your cursor in the copy you wish to format, click on the "format" drop down. Under format you will be able to select a desired heading size. The smaller the number the bigger the font size. Use the H2, H3,…H6 tags as indicators of section headings and subheadings within a document, not just as formatting elements. Screen readers in particular may just scan a page for appropriate H1, H2 and H3 elements. Do not use these headings tags to format the entire copy of the page.
Header 2
Header 3
Header 4
Header 5
Header 6
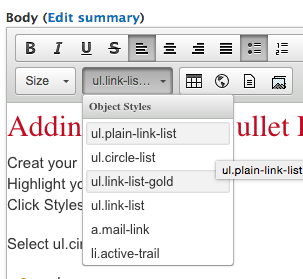
Adding Styles to Bullet Points

Creat your list of items
Highlight your list
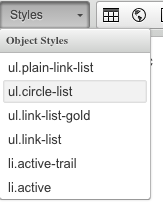
Click Styles
Select ul.circle-list to produce the list below with open gold circles as the bullets
- red
- blue
- yellow
You can also creat a list with links. Follow the same steps as a regular list.
 Click on styles -- Scroll down and select an option with the words "link" in them. For example: ul.link-list-gold
Click on styles -- Scroll down and select an option with the words "link" in them. For example: ul.link-list-gold
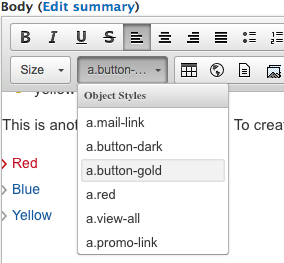
Adding styles to links

Step one create your hyperlink
Step two highlight your link
step three click styles.
a.button-gold
a.button-dark
a.grey-arrow-gold-link

