ATI (Accessible Technology Initiative)
The Accessible Technology Initiative (ATI) reflects the California State University's (CSU) ongoing commitment to provide access to information resources and technologies to individuals with disabilities. This commitment is articulated in Executive Order 1111 (EO 1111), the CSU Board of Trustees Policy on Disability Support and Accommodations.
The Web Accessibility component of ATI requires that all campus administrative websites conform to Section 508 of the Americans with Disabilities Act. Administrative websites include administrative units such as Business & Finance, as well as colleges, departments, and programs.
Statement of Web Accessibility
Read the Statement of Web Accessibility
Resources to Create Accessible Websites & Digital Content
The Chancellor's Office provides many How-To Guides and Resources for creating accessible web content.
PennState has a great resource on Website Accessibility techniques.
When editing the content on your pages...
- Keep in mind: a) Provide meaningful access to your content b) Remove disparate burden/impact for a student with a disability that is not imposed on a student who does not have a disability
- Schedule a periodic review of your site, click through every page and see if anything is out of date (i.e. changes in personal, phone or office, dates and any curriculum information posted on an academic department). Check for broken links* on your pages.
Delete old document files on the webserver – let us know if you would like to do that and we can guide you through that process. - Add alternative text to all the images. It's required so a visitor with visual disabilities is able to get the same information when visiting our website with a screen reader. If the image or graphic has text, that text needs to be available in the "alternative text" field in its entirety. Meaning, all of the text on that graphic needs to be entered into the "alternative text" field when you add the image. This applies to jpg of a flyer as well, you can have the text available on the page, but you would still need to enter it into the alternative text field of the image. Read more on alt text
- Color; any information conveyed with color, also needs to be available without color. This indicates that you shouldn't try to "color code" your webpage or any content on that webpage. Color is a great indicator for those who can see it, but for others, it will make things more confusing. The correct color section is important when using it in graphics displayed on a page, check that there is enough contrast between the foreground (text) and the background.
- Tables; row and column headers should be identified for data tables. Under table properties, set "headers" dropdown to "first row" or "first column" as applicable. If you have a complex data table, redefine the layout so your tabular data so that it's compliant. The easiest way to test if your table will make sense on a screen reader, is to open your page with the table on a mobile device when it reformats for the mobile device, does the table content still make sense? Do not use tables for layout.
- Avoid "click here" or vague links; instead, use text that will tell the reader at a quick glance what they will get once they click. If it's action-oriented, use the action word in the hyperlink. Do not use the URL as the text either. Learn more about accessible text links
Here is a quick example:
Inaccessible link text: Click here to visit the Freshman Admissions website to learn more.
Inaccessible link text: Visit the link to learn more: https://www.csustan.edu/undergrad/freshman/
Accessible link text: Learn more about the application process, visit Freshman Admissions website. - Heading tags were developed not to assist formatting, but to provide information on the structural hierarchy of a document/webpage. It's best to use the tags for the intended purpose in the information hierarchy rather than for pure formatting purposes. Screen readers, in particular, may just scan a page for appropriate H1, H2 and H3 elements.
- Digital content must conform to accessibility guidelines. Digital content is any document, presentation, video, or other multimedia posted on a website.
Here are a few online resources:
Posting Flyers
Before & After Examples of Posting Document Content as an HTML Page
The before example shows that the only way a visitor could get to this content was through the PDF, which was not accessible.
BEFORE:
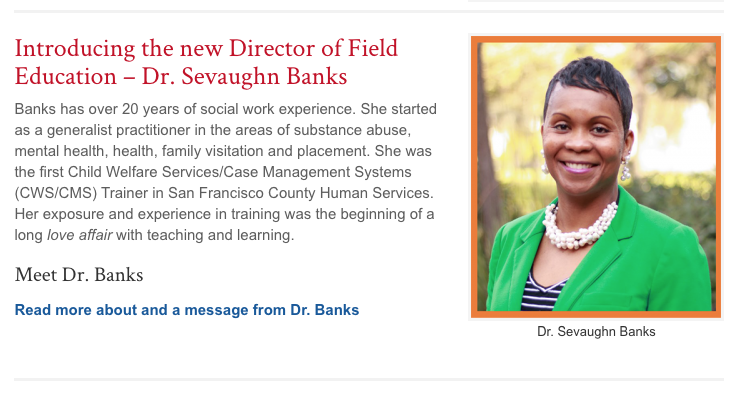
With the after version, an image was pulled from the flyer and used it as a visual to go along with the brief introduction copy. The PDF link was replaced with a link to a new html page that now houses the content of the flyer as live text. The PDF flyer, however, is still available as a link at the bottom of the new page and titled appropriately. The “Read more about and a message from Dr. Banks” is the new link to the new page.
Visit the page to see the working example of how it looks now.
AFTER:
Broken Links & Digital Content
Website contributors should schedule periodic reviews of the department’s website content. Doing so not only improves the student/user experience on our website, but also preps us for WASC and helps us meet ATI (Accessible Technology Initiative) goals. As part of this effort, we should check for the following items as a starting point:
Broken Links
When a page is first opened in edit mode, an orange alert may pop up at the top of the page (see screenshot for visual example). The website has a built-in system to check for broken links. This alert tells you that one or more of the links failed on this page. Some of the errors in this report could be “false positives” which means the link is actually fine, but the system isn’t able to complete its check. Likely because there’s either a login window on the other end or an alert that stops the page from loading straight away. The failed links in this alert would need manual checking to see if it is in fact broken or a “false positive” alert. If you host a page with several links to external sites, it’s a good idea to periodically go through that list even if you don’t see an error when you open the page in edit mode.